17.12.2013
Вторник
15:27
Как приготовить дизайн сайта? Руководство для новичков!
Дизайн

Давно в нашем блоге не было заметок на тему управления дизайном в системе uCoz, и я решил исправить эту ошибку. Сегодня я постараюсь рассказать о том, как без знаний программирования можно легко и просто в пару кликов сменить на своем сайте фон, шапку или любой другой элемент дизайна. Наверняка многие из наших читателей знают эти тонкости, но уверен, что новичкам это будет служить настольным пособием по управлению дизайном.
Для простоты понимания давайте забудем сейчас о том, что мы находимся в блоге, и что эта статья про дизайн!
Представьте, что вы находитесь на кухне. И у вас есть все инструменты для того, чтобы приготовить вкусный и красивый торт:

Итак, мы определили самые важные ингредиенты нашего торта. Давайте рассмотрим каждый ингредиент более подробно. Начнем по порядку, от самой основы.
Файловый менеджер
Это блюдо для нашего будущего торта. Это то, где хранятся все файлы, картинки, скрипты нашего дизайна. Находится файловый менеджер в панели управления вашего сайта:

Здесь вы можете загружать картинки, которые будете использовать в своем дизайне или просто будете размещать на своем сайте. А так же скрипты, страницы, xml файлы, mp3 и прочие.
Таблица стилей CSS
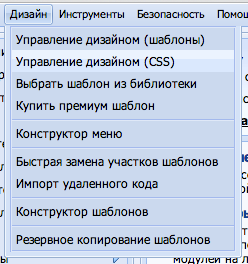
Таблица стилей — это первый и один из самых важных слоев нашего будущего торта. Таблица стилей задает расположение элементов на странице, их отступы, фон. В ней расположены ссылки на многие картинки, используемые в дизайне. Найти таблицу стилей можно в панели управления через верхний административный бар:

Если вы используете один из стандартных шаблонов, вы можете воспользоваться нашими инструкциями в мануалах по смене отдельных частей сайта через CSS.
Кроме того, новичкам очень поможет самоучитель CSS и справочник по кодам CSS: http://htmlbook.ru/samcss.
Управление дизайном
Этот раздел можно сравнить с самой вкусной прослойкой в нашем торте! Управление дизайном — это уже готовый крем, который состоит из отдельных ингредиентов. Попасть в управление дизайном можно с главной страницы панели управления:

Давайте подробнее рассмотрим состав данного раздела, и что тут можно делать:
Создание глобального блока”.
Дальше идет шаблон страниц сайта, которые создаются в модуле “Редактор страниц”.
Следующий шаблон — это шаблон CSS таблицы стилей, о котором я упоминал чуть выше.
После этого идут шаблоны остальных активированных модулей по порядку. При помощи шаблонов страниц вы можете менять расположение элементов, блоков, ссылки, картинки и прочие элементы на отдельных страницах сайта. Однако для этого необходимо обладать хотя бы минимальными знаниями html.
uTemplate). Для установки шаблона через конструктор необходимо обладать либо хорошими знаниями в системе uCoz, либо готовым каркасом шаблона.
Подробнее о конструкторе шаблонов можно узнать из мануала “Краткая справка по конструктору шаблонов”.
Инструкция по бекапу шаблонов.
Примечание: бекап шаблонов — это бекап кода шаблонов в разделе “Управление дизайном”. В этот бекап не входят материалы и файлы сайта. Для этого нужен полный бекап сайта.
мануалах.
Конструктор шапки сайта
Это совсем недавнее обновление, появилось оно в системе только в начале этого года. При помощи конструктора шапки сайта вы можете редактировать шапку сайта в визуальном режиме: добавить текст, изменить цвет и размер текста, выбрать картинку из библиотеки или загрузить свою персональную!

О том, как и где работает редактор шапки, можно прочитать в нашей статье “Первое обновление в 2013!”.
Премиум шаблоны uCoz!
Наш торт был готов ещё на предыдущем шаге, но для “ленивых” хозяев или тех, кто не хочет разбираться во всех этих рецептах, кремах и коржах, есть самый просто способ: купить премиум-шаблон uCoz в официальном магазине uTemplate.pro.
Десятки шаблонов различных тематик и структур — от персонального сайта до интернет-магазина и городского портала! Коллекция адаптивных шаблонов и шаблонов для портфолио!
Кроме того, если вы не хотите заниматься установкой шаблонов, вы можете купить шаблон с установкой — и специалисты uCoz сделают это за вас сами!
Теги:

